Building a flexible idea sharing and event management platform.
"Judith was the best I’ve ever worked with. She was incredibly diligent. "

- Sona Jones, Chief Operating Officer at Chicago Ideas, Clutch Review

Project Highlights
- Chicago Ideas was able to generate and publish content that was fully integrated with their backend - events, videos, speakers, etc.
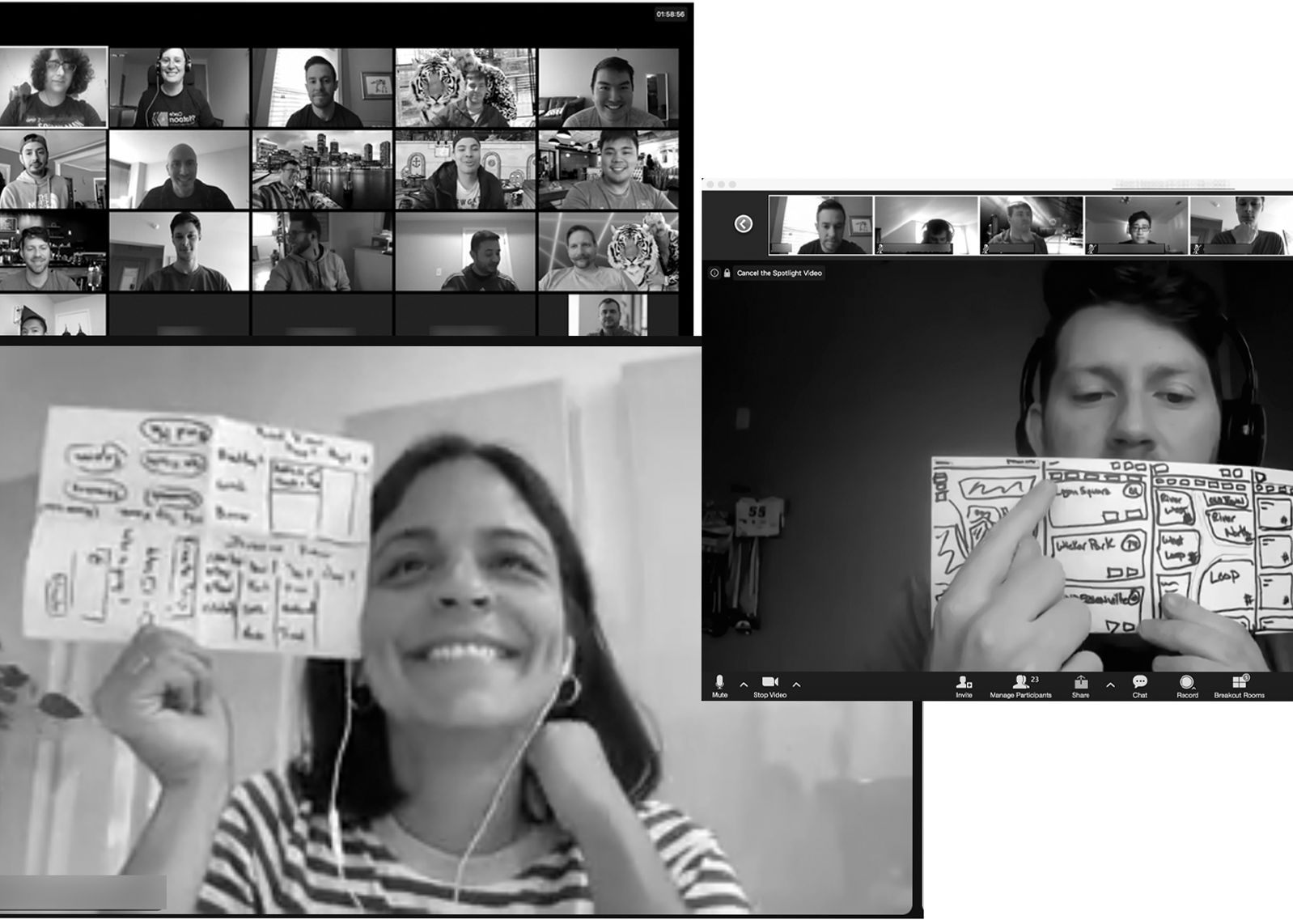
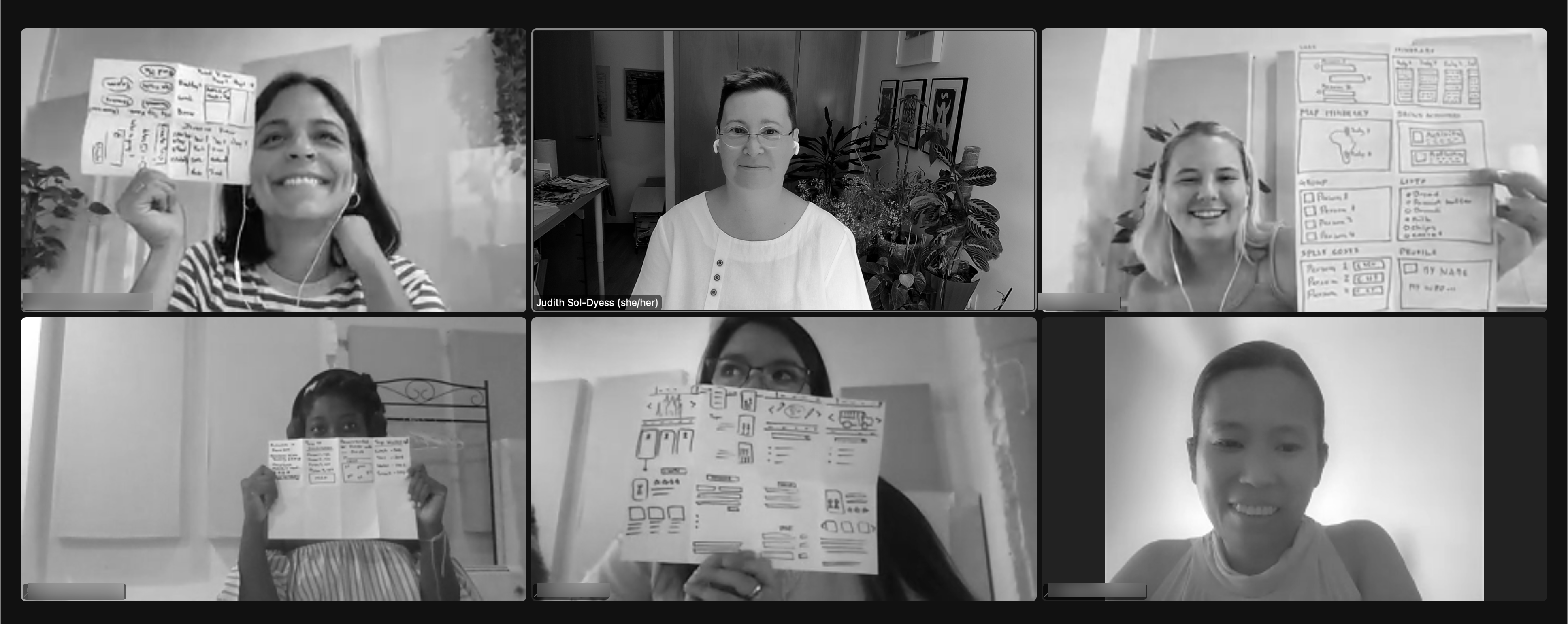
- A Google Design Sprint allowed Chicago Ideas to test their new direction within five days, reducing a lot of project risk.
- Working in Agile, with both their leadership and technical teams, ensured everyone was included throughout the project.
- Cross functional team of UX, Design, Development and Product Owners lead to a functional, flexible CMS that requires minimal maintenance.
"Judith always brought a sense of pride and integrity to the work that made me feel she was deeply invested in our success."

- Sona Jones, Chief Operating Officer, Chicago Ideas
Developing a platform for engagement
Since 2013, Table XI had partnered closely with Chicago Ideas to develop and implement its digital strategy. They are proud to support an organization committed to cultivating a community of curiosity, whose impact on Chicago and stature on the global stage continue to grow each year. When I became their project strategist a couple of years later, we had moved beyond ticketing functions and they were ready for a brand new site.
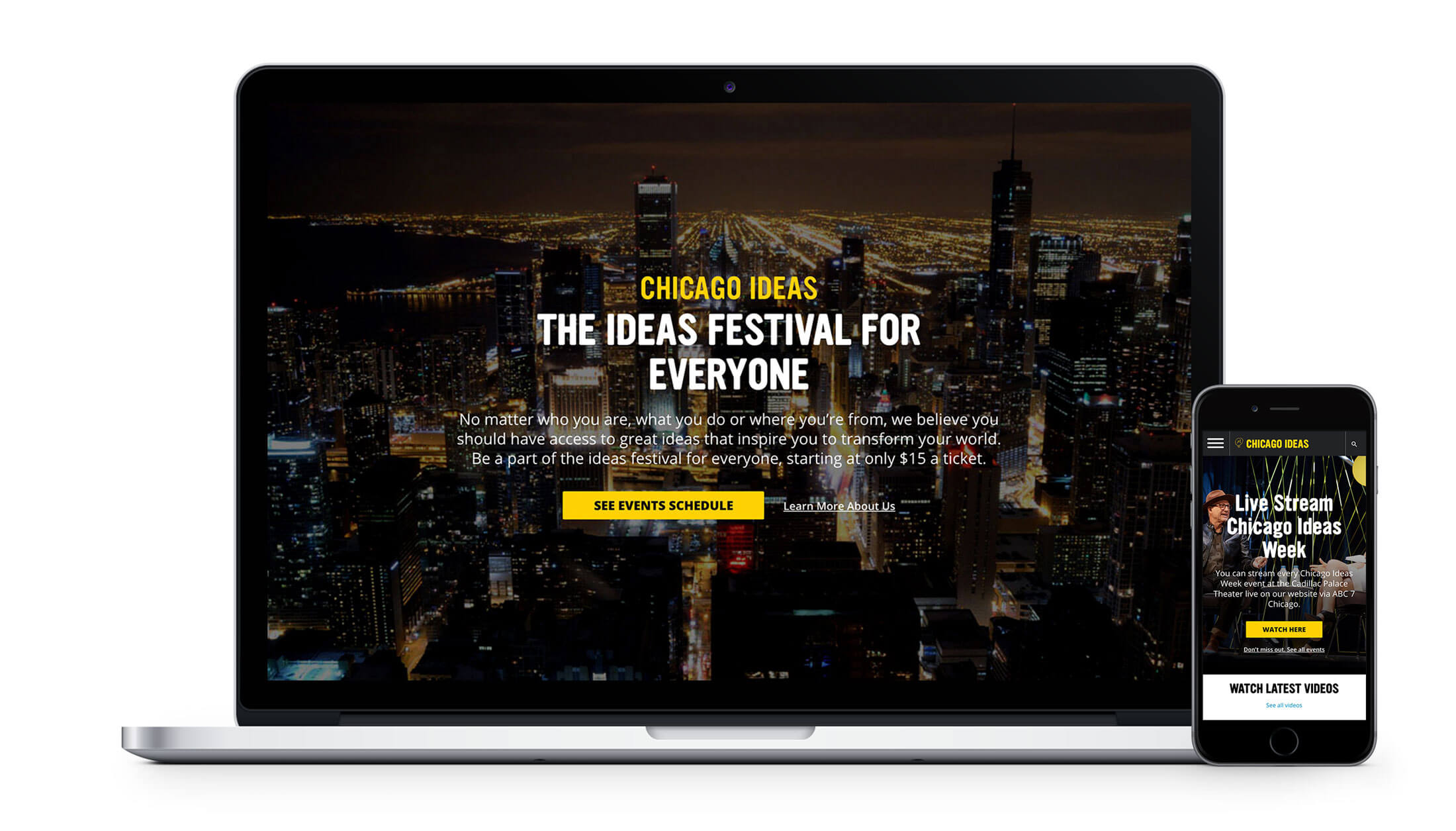
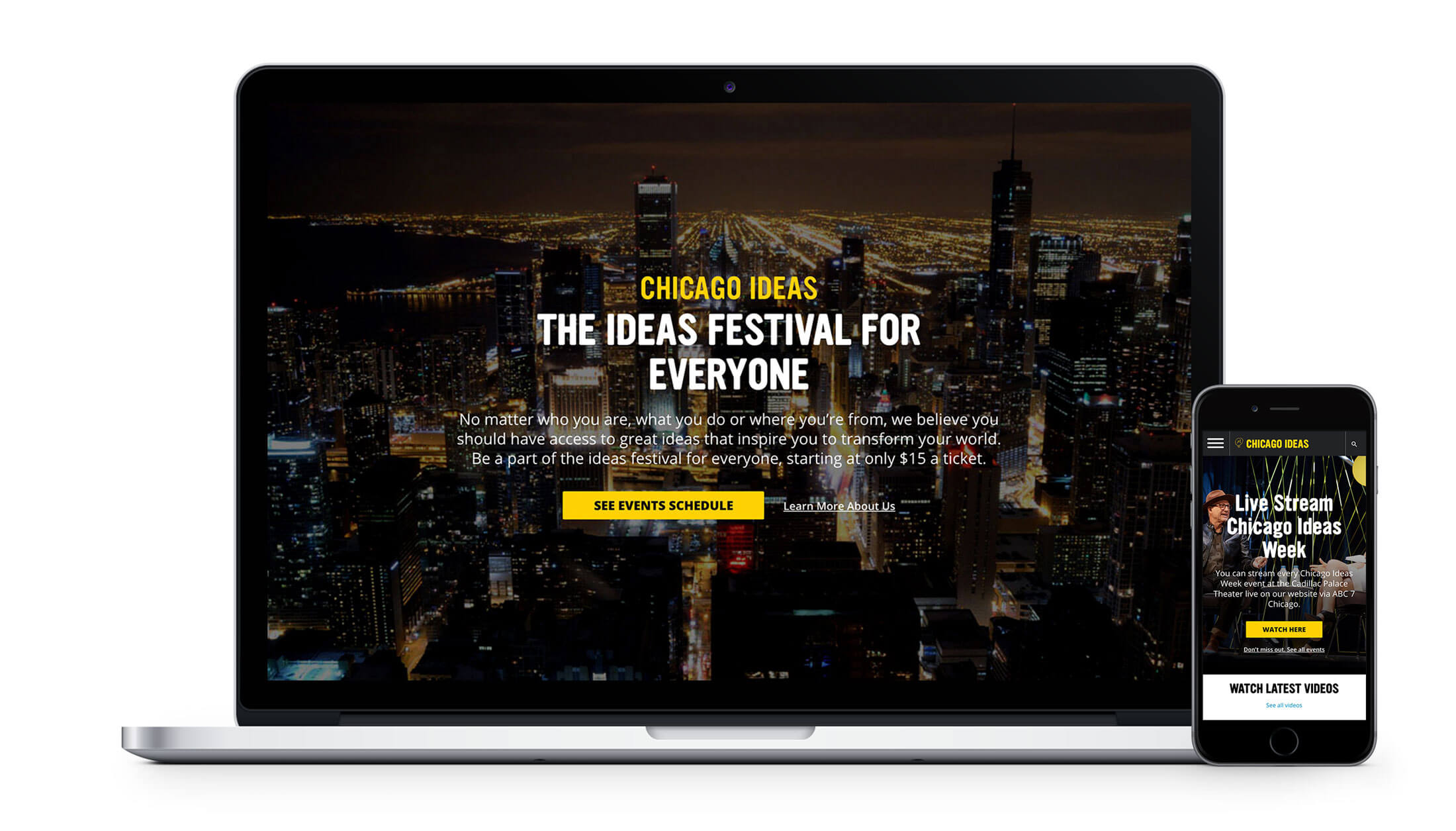
As Chicago Ideas (CI) has grown, its mission has expanded. Our primary challenge this year was to help CI pivot its user experience to match this shift from a week-long ideas festival — with a site meant to showcase events and sell tickets — to an organization that finds and spreads the brightest ideas year-round via its content, videos and other programs. The new site still lets users browse speakers and attend events. But thanks to our work together, now it also presents clear and concise information about CI’s initiatives and highlights its incredible library of videos from past events.
To find out what messaging and features would clarify CI’s purpose and spark user engagement, we started with a week-long Google design sprint to explore ways CI could stand out as a global platform for ideas. Over the five days, we prototyped solutions and validated them with the influential people CI hopes to reach. Together, we determined the three most pressing needs:
- A total redesign of the site to clarify and highlight the expanded mission of CI
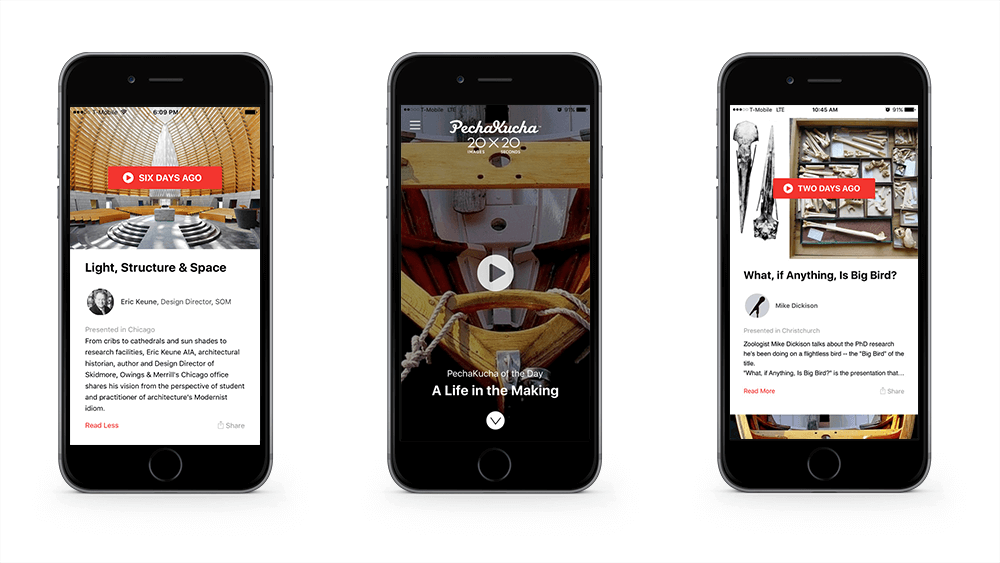
- A responsive upgrade to improve the user experience on mobile devices
- A custom content management system that would give CI the ability to spin up well-designed web pages for any content they may want to publish, without needing technical assistance
The new site allows CI to lead with events and ticket sales in the run-up to its festival, then switch to promoting its other initiatives during the rest of the year. And it works flawlessly on mobile, so anyone can access innovative ideas and events with a few taps on their phone.

Building a flexible CMS and scalable infrastructure
Great design needs great content, and to get it the CI team needed a content management system (CMS) that worked for them. When we came onto the project in May of 2013, there was no CMS at all. Every content and landing page was hardcoded by developers, so CI had to make a special request for every little change.
During our second engagement with them in 2014, we built a rudimentary CMS that hooked into the rest of their system. It allowed the team to update pages, but creating new ones was a hassle. In the two years since, CI has come to realize that a key asset of its organization is the accumulated library of influential thinking, and the management and promotion of said content has become key to its future success.
We wanted CI’s editorial team to have the flexibility to create content on demand. We started by developing a custom Ruby on Rails CMS that allows them to quickly construct pages out of reusable design elements, so they can create responsive content without having to rely on a designer to build each new page.
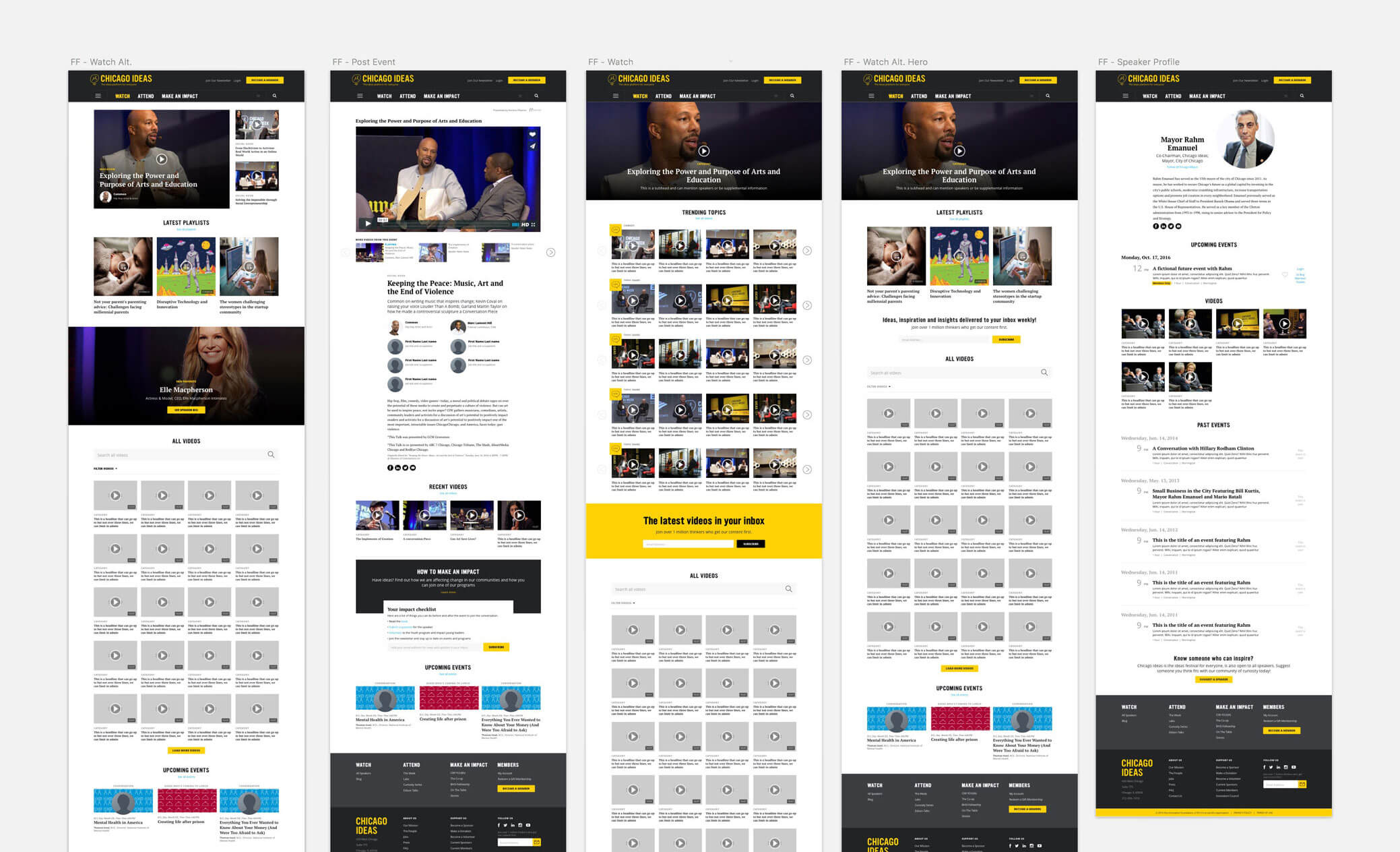
To make sure each page looks fresh and has all the function CI needs, we created 38 reusable pre-designed blocks. The blocks can contain videos, images and text, and can even pull data from other parts of the system (such as a list of events or speakers). When the content team needs to create a new landing page, for example, they can drag and drop a header block, newsletter signup block, text block and image block into the order they need them. The pieces are designed to work in any combination, so CI can build the functionality that works for them.
Once we made it easy to publish the content, we needed to make it easier for users to view all these rich videos, images and thoughts. We redid CI’s search functionality to display upcoming events first, then videos, content and past events, so users can always find the most relevant information. We also migrated CI to the Amazon Web Services cloud. AWS saves CI hosting costs and offers the scalability that will support their future growth.
You can read the full case study from Table XI.
Interested in learning more?
Portfolio

CTO at Software ConsultancyConsulting

Team Project KickoffWorkshop

Intro to Agile SessionSession

Product Ideation WorkshopWorkshop

Agile Lego WorkshopWorkshop

Google Design SprintsWorkshop

Tyson's Plant Based NuggetsNew Product

PUSH WellnessHealth & Wellness

Chicago IdeasEvents

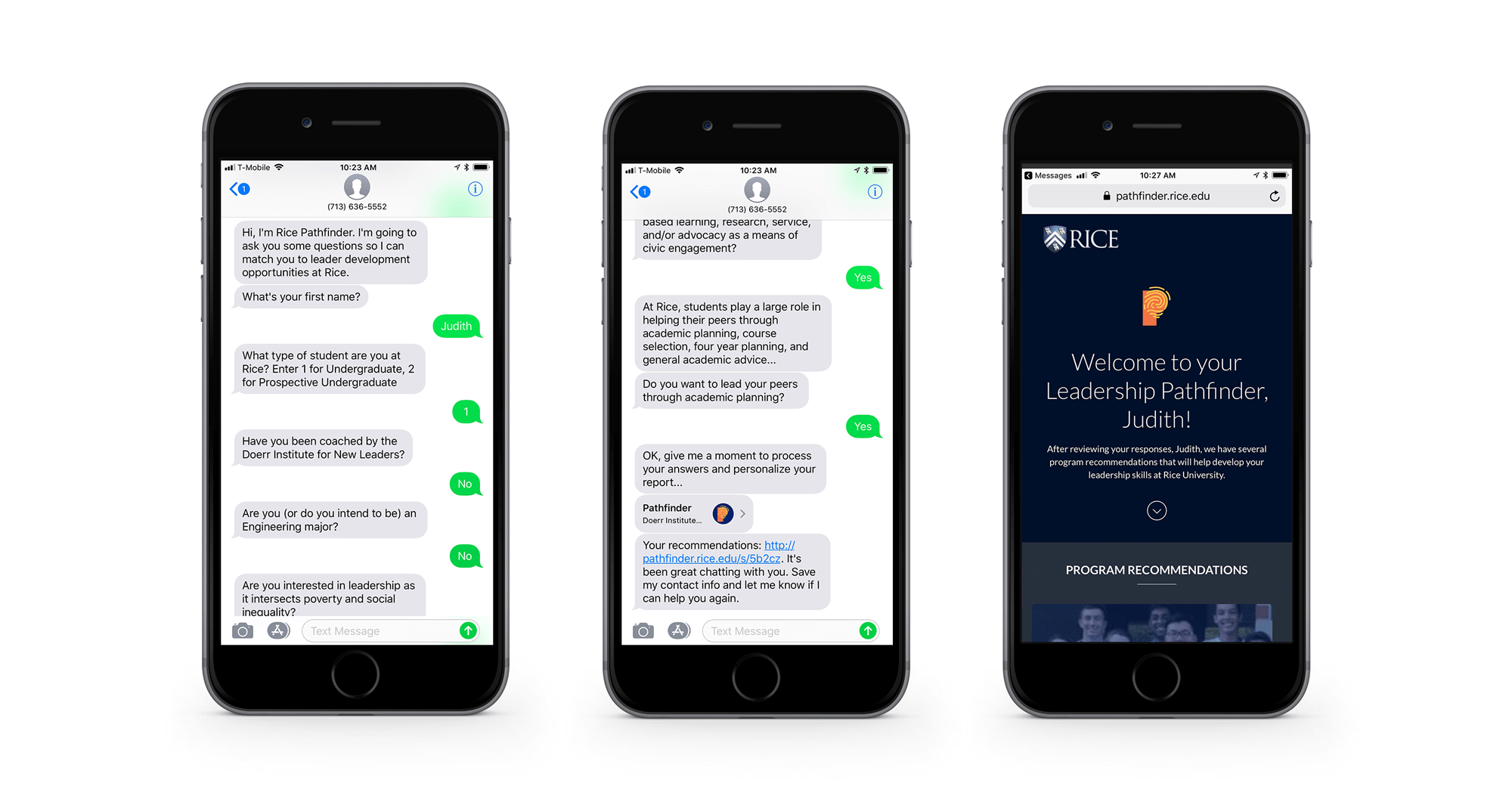
Rice University ChatbotEducation

WomenOnCallNonprofit

KeiserMarketing

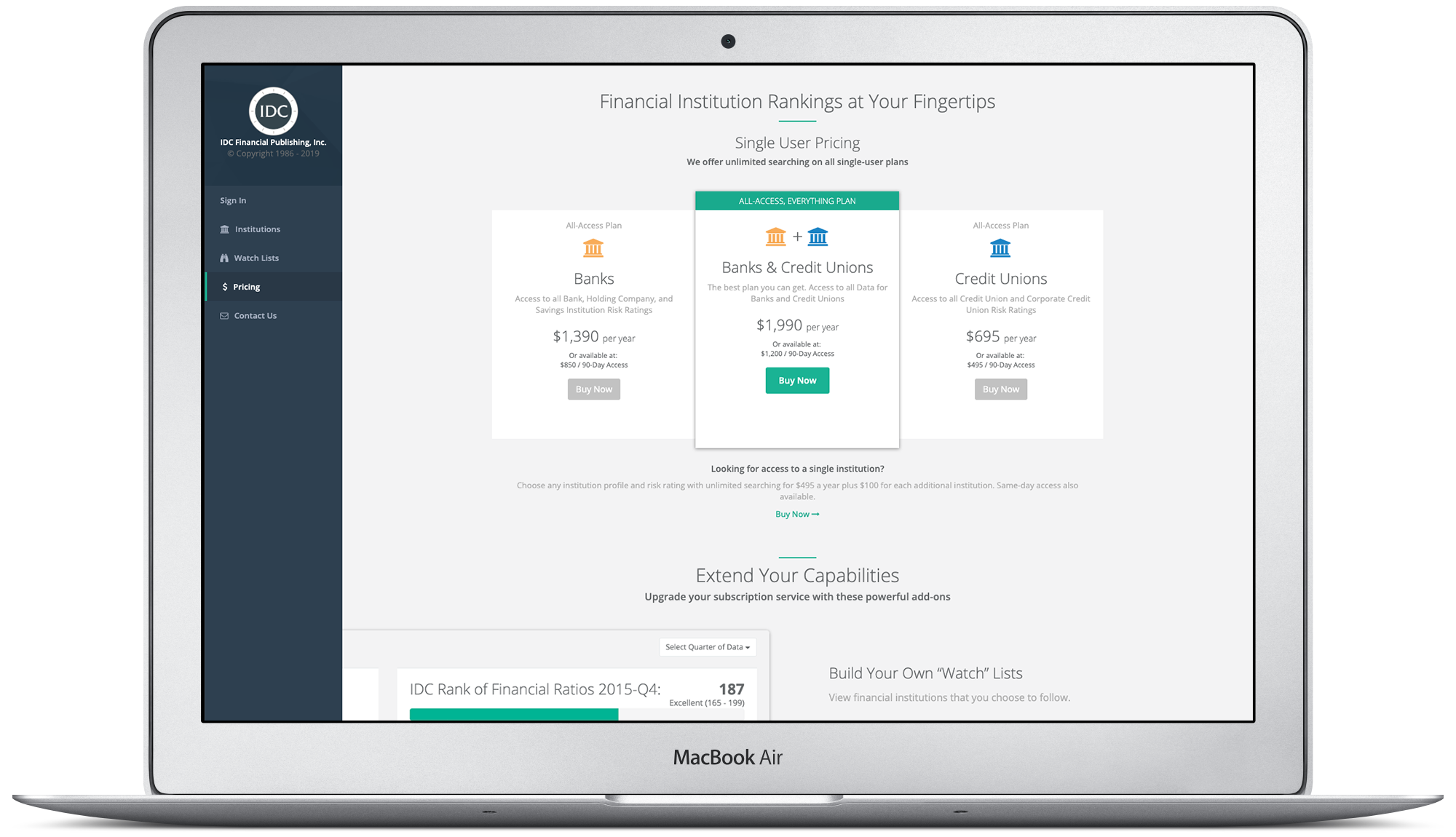
IDC Financial PublishingFinTech